Jquery
Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
Tam Kod Detay Sayfasındadır.
Devamı →
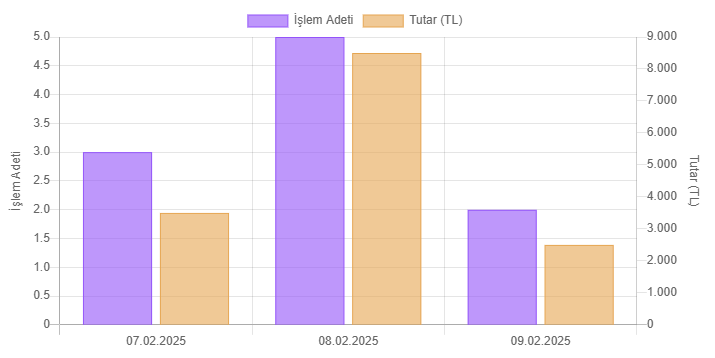
Jquery Area chart Kullanımı
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Chart.js (v2.9.4) -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4"></script>
Tam Kod Detay Sayfasında;
jquery cookie check and set , jquery cookie kullanımı ve sorgu
SET;
$.cookie('myCookie', '1', { path: '/' });
Aşağıdaki Kod İle Kontrol Yapabilirsiniz;
Devamı →
Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
Fancybox 5 Close and reload
Aşağıdaki Java script kodu işimizi görecektir.
Devamı →

Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
Jquery kodlarımız Aşağıdaki gibidir.
1.Aşama
Devamı →var chkEhliyetOlanAraclarValues = [];
$('input[name="chkEhliyetOlanAraclar"]:checked').each(function (index, elem) {
chkEhliyetOlanAraclarValues.push($(elem).val());
});
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
- GİDOSK | Sis Dağı Yaylası & Sandık Gölü-Şelale Keşfi , Yoğun Tipi Altında Yürüyüş (Grup Yürüyüşüdür)
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator