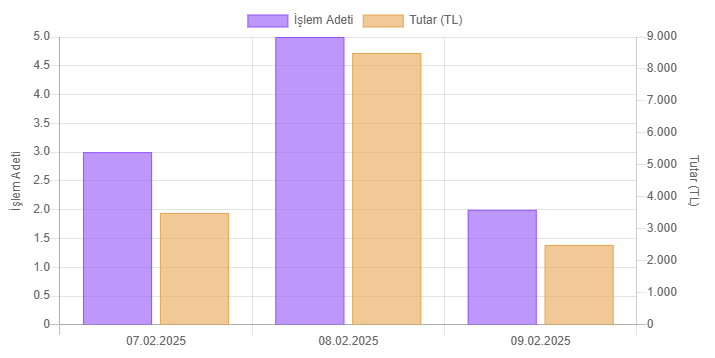
Jquery Area chart Kullanımı

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>İşlem Adeti ve Tutar Area Grafiği</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Chart.js (v2.9.4) -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4"></script>
<style>
#chart-container {
width: 700px;
height: 500px;
margin: auto;
}
</style>
</head>
<body>
<div id="chart-container">
<canvas id="myChart"></canvas>
</div>
<script>
$(document).ready(function(){
// Tüm verileri tek bir string içinde veriyoruz.
// Format: "tarih|işlem adeti|tutar|link;tarih|işlem adeti|tutar|link;..."
var dataString = "07.02.2025|3|3500|link1;08.02.2025|5|8500|link2;09.02.2025|2|2500|link3";
// ";" karakteri ile kayıtları ayırıyoruz.
var records = dataString.split(";");
// Verileri tutacak diziler:
var labels = []; // Tarihler
var transactionCounts = []; // İşlem Adeti
var amounts = []; // Tutar
var links = []; // Yönlendirme linkleri
// Her kaydı "|" ile bölüp ilgili dizilere ekliyoruz.
$.each(records, function(index, record){
var fields = record.split("|");
labels.push(fields[0]); // Tarih
transactionCounts.push(parseInt(fields[1])); // İşlem adeti
amounts.push(parseFloat(fields[2])); // Tutar
links.push(fields[3]); // Link
});
// Canvas'ı seçip 2D context'ini alıyoruz.
var ctx = document.getElementById('myChart').getContext('2d');
// Chart.js veri setlerini oluşturuyoruz: iki ayrı dataset (area grafik)
var chartData = {
labels: labels,
datasets: [
{
label: "İşlem Adeti",
data: transactionCounts,
fill: true, // Çizgi altı doldurulsun
backgroundColor: "rgba(153, 102, 255, 0.4)", // Mor tonlarında
borderColor: "rgba(153, 102, 255, 1)",
borderWidth: 2,
pointBackgroundColor: "rgba(153, 102, 255, 1)"
},
{
label: "Tutar (TL)",
data: amounts,
fill: true,
backgroundColor: "rgba(255, 159, 64, 0.4)", // Turuncu tonlarında
borderColor: "rgba(255, 159, 64, 1)",
borderWidth: 2,
pointBackgroundColor: "rgba(255, 159, 64, 1)"
}
]
};
// Grafik seçenekleri ve tıklama olayını ayarlıyoruz.
var options = {
responsive: true,
maintainAspectRatio: false,
onClick: function(evt, elements) {
if (elements.length > 0) {
// Chart.js v2'de _index ile tıklanan veri noktasının index bilgisini alıyoruz.
var index = elements[0]._index;
// İlgili index'teki link üzerinden yönlendirme yapıyoruz.
window.location.href = links[index];
}
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
};
// Area (doldurulmuş line) grafiğini oluşturuyoruz.
var myChart = new Chart(ctx, {
type: 'line',
data: chartData,
options: options
});
});
</script>
</body>
</html>
YORUMLAR
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator