Javascript
jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
Tam ve Çalışan kod Detay sayfasındadır
Devamı →click in jQuery/JavaScript on a link , Javascript mouse click
Javascript Kodu;
function submitRequest(buttonId) {
if (document.getElementById(buttonId) == null
|| document.getElementById(buttonId) == undefined) {
return;
}
if (document.getElementById(buttonId).dispatchEvent) {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById(buttonId).dispatchEvent(e);
} else {
document.getElementById(buttonId).click();
}
}
KULLANIMI;
Devamı →
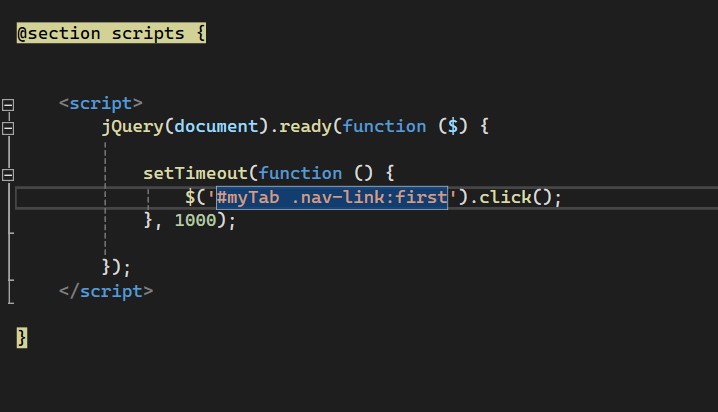
Jquery first class auto click
Sayfa yüklendiğinde Otomatik ilk class tıklanmasını sağlıyoruz. (mouse ile tıklanmış gibi) Yavaş bağlantı veya Sayfa gecikmesine bağlı sıkıntı çıkmasın diye 1 saniye sonra çalıştırıyoruz.
Javascript kodumuz;
Devamı →

select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
Aşağıdaki kod ile birden fazla tekrarlanan class lara erişim sağlayabilirsiniz.
Devamı →Codemirror multiple textarea, Code mirror birden fazla textarea içinde kullanımı
Codemirror multiple textarea , Code mirror birden fazla textarea içinde kullanımı için aşağıdaki javascript kodunu ekliyoruz.
<textarea class="form-control code" rows="4" id="talan3_zh" name="talan3_zh">içerik</textarea>
Integrate with lightGallery
Aşağıdaki linkten inceleyebilirsiniz;
http://sachinchoolur.github.io/lightslider/examples.html
Devamı →Confirm message before delete , Javascript Silmeden Önce Sormak
Javascript ile silmeden önce sormak için aşağıdki kodu kullanabilirsiniz.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator