Arama Sonuçları : query
.NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
.NET Core MVC Razor'da Request.Query kullanarak URL parametrelerini nasıl okuyabileceğinizi öğrenin.
Aşağıdaki kod parçası, URL üzerinden gelen "projeID" parametresini okuyarak bir değişkene atar. Eğer parametre bulunamazsa varsayılan olarak "0" değeri kullanılır:
Kodumuz;
jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
Tam ve Çalışan kod Detay sayfasındadır
Devamı →Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
Tam Kod Detay Sayfasındadır.
Devamı →
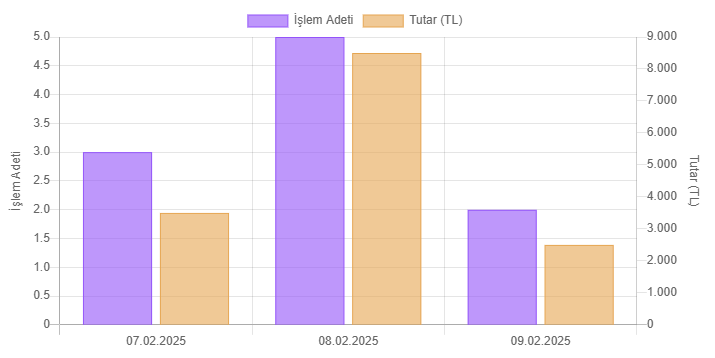
Jquery Area chart Kullanımı
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Chart.js (v2.9.4) -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4"></script>
Tam Kod Detay Sayfasında;
maxQueryString limiti yükseltmek
Devamı →web.config İçerisine;
<security>
<requestFiltering allowDoubleEscaping="true">
<requestLimits maxQueryString="4096" />
</requestFiltering>
</security>
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- The underlying provider failed on Open
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator