Arama Sonuçları : jQuery
jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
Tam ve Çalışan kod Detay sayfasındadır
Devamı →Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
Tam Kod Detay Sayfasındadır.
Devamı →
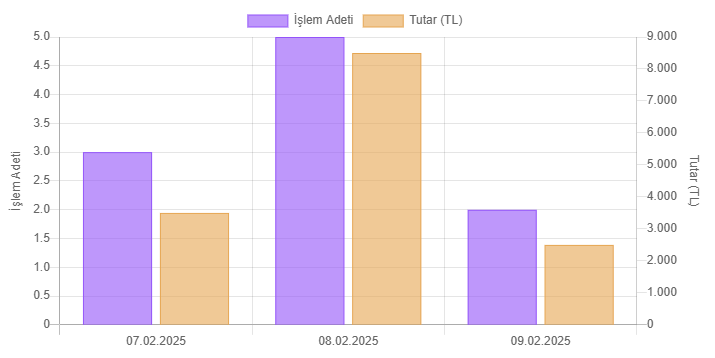
Jquery Area chart Kullanımı
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- Chart.js (v2.9.4) -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.4"></script>
Tam Kod Detay Sayfasında;
jquery cookie check and set , jquery cookie kullanımı ve sorgu
SET;
$.cookie('myCookie', '1', { path: '/' });
Aşağıdaki Kod İle Kontrol Yapabilirsiniz;
Devamı →click in jQuery/JavaScript on a link , Javascript mouse click
Javascript Kodu;
function submitRequest(buttonId) {
if (document.getElementById(buttonId) == null
|| document.getElementById(buttonId) == undefined) {
return;
}
if (document.getElementById(buttonId).dispatchEvent) {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById(buttonId).dispatchEvent(e);
} else {
document.getElementById(buttonId).click();
}
}
KULLANIMI;
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Bootstrap 5 Talep Formu (Form + Doğrulama + Javascript + CSS ) (TAM KOD)
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
En Çok Okunanlar
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- The underlying provider failed on Open
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- CSS Gradient Yapımı , CSS Gradient Generator