Eylül 2023 Arşivi

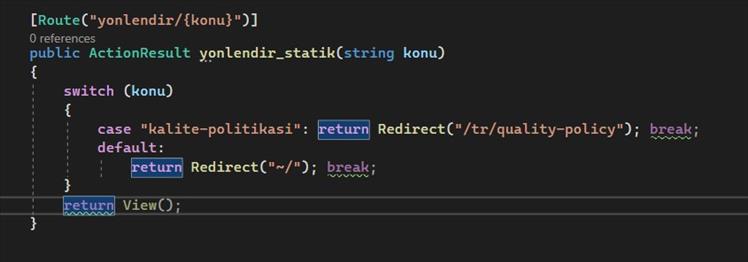
Cannot use a leading ../ to exit above the top directory
Sorun Yönlendirirken ~ İşareti koymamız.
Devamı →
SQL LIKE Operator, Sql a harfi ile başlayan kayıtları bulmak
Tablomuzda a harfi ile başlayan kayıtları bulmak için aşağıdaki kodu kullanıyoruz.
Devamı →
Owl Carousel Numara Vermek, Owl Carousel Number Dots
Aşağıdaki Kod ile owl-carousel Numara ekleyebiliyoruz.
Devamı →
$(document).ready(function(){
let owl = $(".owl-carousel").owlCarousel({
Boostrap Açılışta Modal Göstermek, Boostrap 5 Modal popup
HTML KODLARI; (Boostrap 5 içindir)
<button type="button" id="mdlBTN" class="btn btn-primary d-none" data-bs-toggle="modal" data-bs-target="#myModal">-</button>
<div class="modal modal-lg class fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header py-2"><h6 class="modal-title">Başlık</h6><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div>
<div class="modal-body">Detay</div>
</div>
</div>
</div>
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator