Arama Sonuçları : query
jquery cookie check and set , jquery cookie kullanımı ve sorgu
SET;
$.cookie('myCookie', '1', { path: '/' });
Aşağıdaki Kod İle Kontrol Yapabilirsiniz;
Devamı →mvc core sql kullanımı , use sql query .core MVC
Öenek kod;
asp.net MVC de Sqllike ile yapılıyordu. .CORE MVC de işler değişmiş. Kod detay sayfasında.
click in jQuery/JavaScript on a link , Javascript mouse click
Javascript Kodu;
function submitRequest(buttonId) {
if (document.getElementById(buttonId) == null
|| document.getElementById(buttonId) == undefined) {
return;
}
if (document.getElementById(buttonId).dispatchEvent) {
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementById(buttonId).dispatchEvent(e);
} else {
document.getElementById(buttonId).click();
}
}
KULLANIMI;
Devamı →
Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
Fancybox 5 Close and reload
Aşağıdaki Java script kodu işimizi görecektir.
Devamı →

Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
Jquery kodlarımız Aşağıdaki gibidir.
1.Aşama
Devamı →var chkEhliyetOlanAraclarValues = [];
$('input[name="chkEhliyetOlanAraclar"]:checked').each(function (index, elem) {
chkEhliyetOlanAraclarValues.push($(elem).val());
});

Radio button value returns undefined, Jquery Radio Buton Seçiniz Uyarısı
HTML BÖLÜMÜ;
<div class="col-md-12 ebr74">
<label>Cinsiyet<span class="text-danger">*</span></label><br />
<input type="radio" name="cinsiyet" value="Kadın"><label>Kadın</label><br>
<input type="radio" name="cinsiyet" value="Erkek"><label>Erkek</label><br>
</div>
Doğrulama İçin Kullanılacak Fonksiyonumuz.
if (!radioCheck('cinsiyet')) { alert('Cinsiyet Seçiniz'); return false; }
Aşağıdaki Fonksiyonumuz;Devamı →

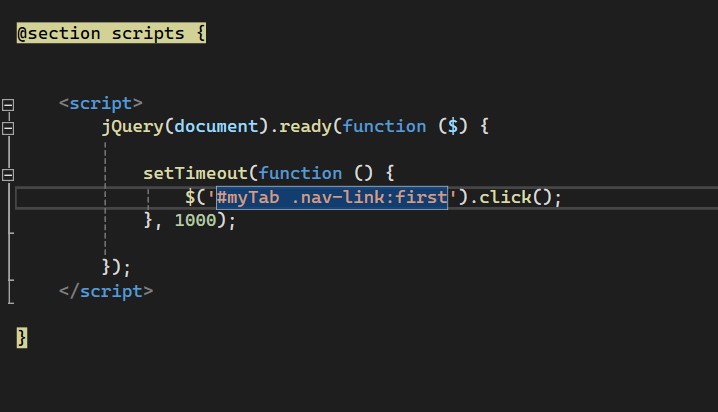
Jquery first class auto click
Sayfa yüklendiğinde Otomatik ilk class tıklanmasını sağlıyoruz. (mouse ile tıklanmış gibi) Yavaş bağlantı veya Sayfa gecikmesine bağlı sıkıntı çıkmasın diye 1 saniye sonra çalıştırıyoruz.
Javascript kodumuz;
Devamı →
 Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- IIS ExpressLocalde istenilen klasörü web sitesi gibi çalıştırmak (PROGRAMSIZ)
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator