Arama Sonuçları : jQuery

Fancybox Close and reload, Fancybox Kapanınca Sayfa yenileme + BONUS
Fancybox 5 Close and reload
Aşağıdaki Java script kodu işimizi görecektir.
Devamı →

Jquery join(', ') ile Array Dizesini Sitring e dönüştürmek , jquery array
Jquery kodlarımız Aşağıdaki gibidir.
1.Aşama
Devamı →var chkEhliyetOlanAraclarValues = [];
$('input[name="chkEhliyetOlanAraclar"]:checked').each(function (index, elem) {
chkEhliyetOlanAraclarValues.push($(elem).val());
});

Radio button value returns undefined, Jquery Radio Buton Seçiniz Uyarısı
HTML BÖLÜMÜ;
<div class="col-md-12 ebr74">
<label>Cinsiyet<span class="text-danger">*</span></label><br />
<input type="radio" name="cinsiyet" value="Kadın"><label>Kadın</label><br>
<input type="radio" name="cinsiyet" value="Erkek"><label>Erkek</label><br>
</div>
Doğrulama İçin Kullanılacak Fonksiyonumuz.
if (!radioCheck('cinsiyet')) { alert('Cinsiyet Seçiniz'); return false; }
Aşağıdaki Fonksiyonumuz;Devamı →

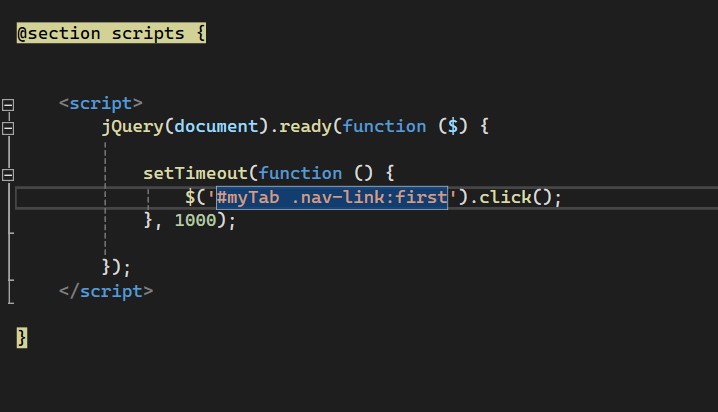
Jquery first class auto click
Sayfa yüklendiğinde Otomatik ilk class tıklanmasını sağlıyoruz. (mouse ile tıklanmış gibi) Yavaş bağlantı veya Sayfa gecikmesine bağlı sıkıntı çıkmasın diye 1 saniye sonra çalıştırıyoruz.
Javascript kodumuz;
Devamı →
Jquery Girilen değer sayı olmalıdır ve Sayı aralık kontrolü
Javascript kodu;
Devamı →if (!$.isNumeric(s1)) {
alert("Başlangıç Saati Sayı Olmalıdır"); return false;
}

How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
if (document.getElementById("r1").files.length == 0) {
alert('Dosya Seçiniz.\r\nİzin verilen uzantılar; doc,docx,pdf');
return false;
}
For File size and File type;
var ext = $('#r1').val().split('.').pop().toLowerCase();

select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
Aşağıdaki kod ile birden fazla tekrarlanan class lara erişim sağlayabilirsiniz.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
- GİDOSK | Sis Dağı Yaylası & Sandık Gölü-Şelale Keşfi , Yoğun Tipi Altında Yürüyüş (Grup Yürüyüşüdür)
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator