
Jquery first class auto click
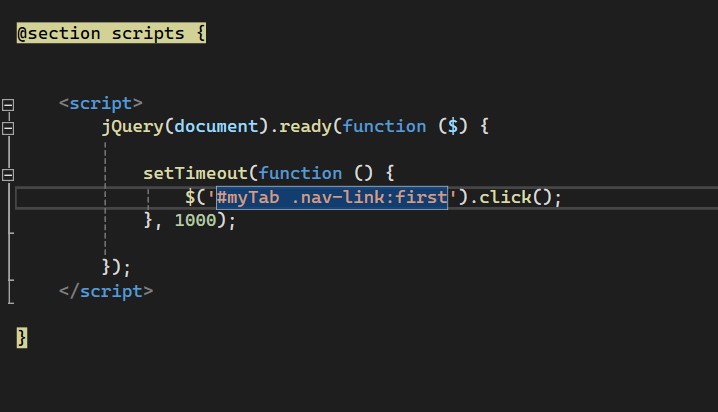
Sayfa yüklendiğinde Otomatik ilk class tıklanmasını sağlıyoruz. (mouse ile tıklanmış gibi) Yavaş bağlantı veya Sayfa gecikmesine bağlı sıkıntı çıkmasın diye 1 saniye sonra çalıştırıyoruz.
Javascript kodumuz;
Devamı →
Jquery Girilen değer sayı olmalıdır ve Sayı aralık kontrolü
Javascript kodu;
Devamı →if (!$.isNumeric(s1)) {
alert("Başlangıç Saati Sayı Olmalıdır"); return false;
}

Plugin For Highlighting Image Map - Maphilight , image map reklendirme işaretleme (responsive)
Plugin For Highlighting Image Map - Maphilight , image map reklendirme işaretleme (responsive)
Öncelikle aşağıdaki linkten ilk jquery eklentimizi sityeye ekliyoruz.
plesk Schedule a Task 5 minutes, plesk 5 dk bir sorgu göndermek
plesk Schedule a Task 5 minutes, plesk 5 dk bir sorgu göndermek
Cyron Style:
0,5,10,15,20,25,30,35,40,45,50,55 * * * *

CSS değişken kullanımı
CSS Kullanımı, ;
:root {
--primary: #ff3131;
--secondary: #8D9297;
--light: #F8F9FA;
--dark: #182333;
--kirmizi: #ff3131;
}
CSS içinde tanımlamak için;
Devamı →
How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
How to check if input file is empty in jQuery, Jquery fileupload check,upload check,Jquery dosya upload kontrol
if (document.getElementById("r1").files.length == 0) {
alert('Dosya Seçiniz.\r\nİzin verilen uzantılar; doc,docx,pdf');
return false;
}
For File size and File type;
var ext = $('#r1').val().split('.').pop().toLowerCase();


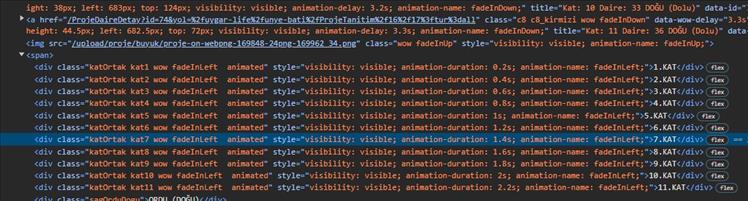
wow js manuel tetikleme,wow js manuel trigger
wow js kütüphanesini manuel olarak animasyonlar oluşturmak içinde kullanabiliyoruz.
Jquery ile mümkün !
Aşağıdaki kodla yapabilirsiniz;
Devamı →
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
select the second,third Class element using jQuery , jQuery, Jquery ikinci,üçüncü class seçimi
Aşağıdaki kod ile birden fazla tekrarlanan class lara erişim sağlayabilirsiniz.
Devamı →How to get a Random Object using Linq, linq Ramdom kayıt listelemek
How to get a Random Object using Linq
linq Ramdom kayıt listelemek için aşağıdaki kodu kullanıyoruz.
Devamı → Hüseyin ÖZKAN
Yazılım Uzmanı
Hüseyin ÖZKAN
Yazılım Uzmanı
C#,MVC,MSSQL,Windows Forms
Kategoriler
Son Eklenenler
- Windows Güvenlik Duvarında MS SQL TCP Protokolünü Etkinleştirme (A network-related or instance-specific error occurred while establishing a connection to SQL Server. )
- Windows Server 2022 CPU Kullanımı 0 Gösteriyor? Çözüm Burada!
- .NET Core MVC Razor'da Request.Querystring Nasıl Kullanılır?
- app_offline.htm Dosyasını Oluşturma, publish yaptıktan sonra sunucuda yapılacak işlem
- C# ile Gün + Ay + Yıl + Saat + Dakika Formatında Tarih Oluşturma (image timespan ekleme)
- jQuery Lazyload ile Resim Yükleme, Jquey lazyload Kullanımı (TAM KOD)
- Prism kod Gösterim (Blog siteleri için Kullanıcı Dostu Kod Paylaşımı eklentisi)
- Jquery Autocomplete Tam Örnek
- AOS.js Tam Örnek Sayfa
- GİDOSK | Sis Dağı Yaylası & Sandık Gölü-Şelale Keşfi , Yoğun Tipi Altında Yürüyüş (Grup Yürüyüşüdür)
En Çok Okunanlar
- DNS Önbelleği (DNS Cache) Nasıl Temizlenir
- RazorHtmlMinifier.Mvc5. - Razor Html Minifier Mvc - Razor Html Sıkıştırıcı Mvc
- Jquery Ajax Sorgu
- Could not load type 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'
- Css class isminde içeren html etiketine ulaşmak , Css class Contains
- Google Website Translate - Dillerin Görünen Yazılarını Değiştirmek
- Gazapizm & Argorkestra - Sanki Bir Halkın (Konser Prova)
- JQuery lightSlider
- The underlying provider failed on Open
- CSS Gradient Yapımı , CSS Gradient Generator